Hi Everyone those who looking for a great widget for social sharing of web site's & blog there is a good news. Now you can easily add floating share buttons like one in the floating in the left, very easily in 4 steps.
With This widget any visitor visiting your blog post can share the port on social networking sites like facebook, twitter, digg, stumbleupon etc.
The user sharing your site on social networking sites or like it on FBwill drive more traffic to your website ,blog; this is because as your popularity grows share,like on social networks it will drive more traffic to your blog, so you should do all you can; to link your blog website to these social networking websites.
One good way of doing this is to add some nice share buttons to your blog. Share buttons allow your readers to easily share the contents of your blog or website with their friends on various social networking websites where they are members.
So we shall be adding some nice floating share buttons to your blog. what this floating share button does is to follow your visitors to any place they navigate to on your blog. To understand better, focus your eyes on
the right hand side of this page and scroll with your mouse. You will notice that some buttons are following you around saying "hey click me" funny and nice right? ok let's add same to your blog.
I shall be using a blogger blog to illustrate but same procedures applies to wordpress blogs too.
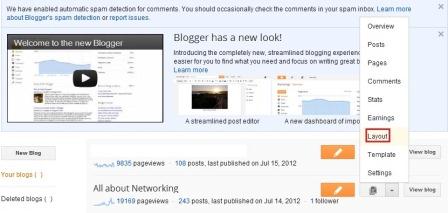
- Log in to your blogger account.
- Click Layout under the name of the blog you are adding the floating share buttons.
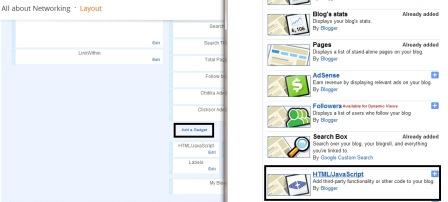
- In the next page click Add Gadget, When the list of basic gadgets come up, select the HTML/JavaScript gadget.
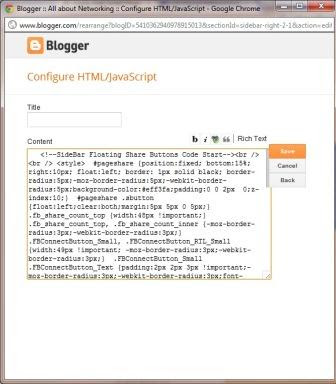
- Now, copy the codes below and paste them into the body section of that gadget (leave the title field blank)



When you paste the codes, click Save and view your blog. you should see some
share buttons following you everywhere you go.
If you like this post, please use the comment form below to say THANKS.
Enjoy!
Comments
Regards,
BeingSalmanKhan